In this lesson, you will implement the Adobe Analytics extension and create rules to send data to Adobe Analytics.
Adobe Analytics is an industry-leading solution that empowers you to understand your customers as people and steer your business with customer intelligence.
NOTE
Adobe Experience Platform Launch is being integrated into Adobe Experience Platform as a suite of data collection technologies. Several terminology changes have rolled out in the interface which you should be aware of while using this content:
- Platform Launch (Client Side) is nowВ tags
- Platform Launch Server Side is nowВ event forwarding
- Edge configurations are nowВ datastreams
Learning Objectives
At the end of this lesson, you will be able to:
- Add the Adobe Analytics extension
- Set global variables using the extension
- Add the page view beacon
- Add additional variables using rules
- Add click-tracking and other event-based beacons
- Add Analytics plugins
There are many things that could be implemented for Analytics in tags. This lesson is not exhaustive, but should give you a solid overview of the main techniques you will need for implementing in your own site.
Prerequisites
You should have already completed the lessons in Configure tags and Add the Identity Service.
Additionally, you will need at least one report suite ID and your tracking server. If you donвҖҷt have a test/dev report suite that you can use for this tutorial, please create one. If you are unsure how to do that, see the documentation. You can retrieve your tracking server from your current implementation, Adobe Consultant or Customer Care representative.
Add the Analytics Extension
The Analytics extension consists of two main parts:
- The extension configuration, which manages the core AppMeasurement.js library settings and can set global variables
- Rule actions to do the following:
- Set Variables
- Clear Variables
- Send the Analytics Beacon
To add the Analytics extension
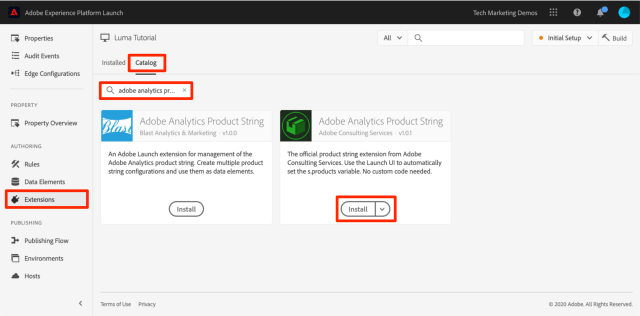
- Go toВ Extensions > Catalog
- Locate the Adobe Analytics extension
- ClickВ Install

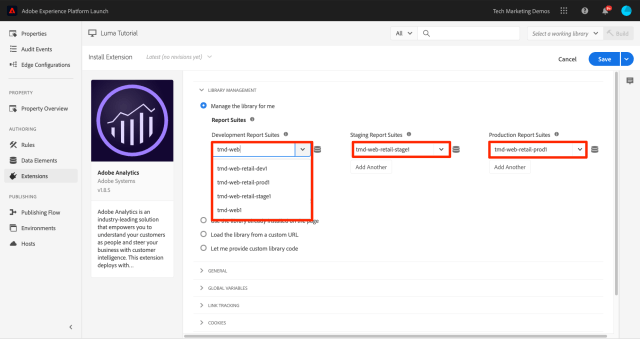
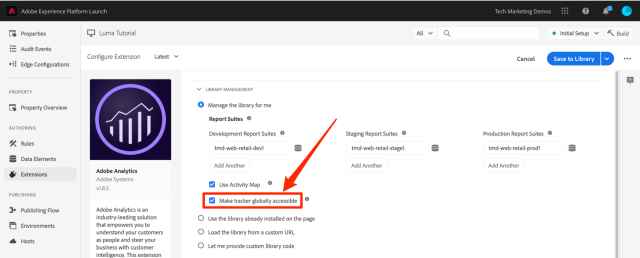
- Under Library Management > Report Suites, enter the report suite ids you would like to use with each tag environment. If your users has access to Adobe Analytics, note that as you start typing in the box, you will see a pre-populated list of all of your report suites. (ItвҖҷs okay to use one report suite for all environments in this tutorial, but in real life you would want to use separate report suites, as shown in the image below)
 TIPWe recommend using the Manage the library for me option as the Library Management setting as it makes it much easier to keep theВ
TIPWe recommend using the Manage the library for me option as the Library Management setting as it makes it much easier to keep theВ AppMeasurement.jsВ library up-to-date. - Under General > Tracking Server, enter your tracking server, e.g.В
tmd.sc.omtrdc.net. Enter your SSL Tracking Server if your site supportsВhttps://
- In the Global Variables section, under Additional Settings, set the Page Name variable using yourВ
Page NameВ data element. Click theВ В icon to open the modal and choose the pageВ
В icon to open the modal and choose the pageВ Page NameВ data element) - ClickВ Save to Library

NOTE
Global variables can be set in the extension configuration or in rule actions. Be aware that when setting variables in the extension configuration, the data layer must be defined before the tag embed codes.
Send the Page View Beacon
Now you will create a rule to fire the Analytics beacon, which will send the Page Name variable set in the extension configuration.
You have already created an вҖңAll Pages – Library LoadedвҖқ rule in the Add a data element, a rule and a library lesson of this tutorial, which is triggered on every page when the tag library loads. You could use this rule for Analytics as well, however this setup requires all data layer attributes used in the Analytics beacon to be defined before the tag embed codes. To allow more flexibility with the data collection, you will create a new вҖңall pagesвҖқ rule triggered on DOM Ready to fire the Analytics beacon.
To Send the Page View Beacon
- Go to theВ RulesВ section in the left navigation and then and then clickВ Add Rule

- Name the ruleВ
All Pages - DOM Ready - ClickВ Events > AddВ to open theВ
Event ConfigurationВ screen
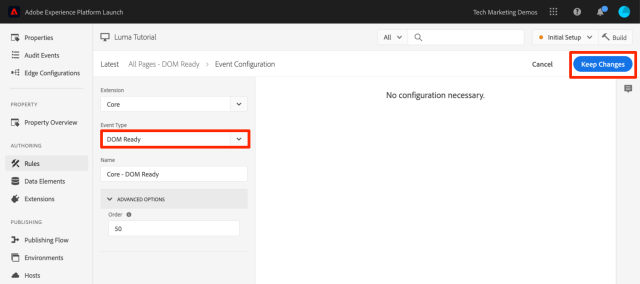
- SelectВ Event Type > DOM ReadyВ (Note that the order of the rule is вҖң50вҖқ)
- ClickВ Keep Changes

- Under Actions, click theВ
 В to add a new action
В to add a new action
- SelectВ Extension > Adobe Analytics
- SelectВ Action Type > Send Beacon
- Leave Tracking set toВ
s.t(). Note that if you wanted to make anВs.tl()В call in a click-event rule you could do that using the Send Beacon action, as well. - Click theВ Keep ChangesВ button

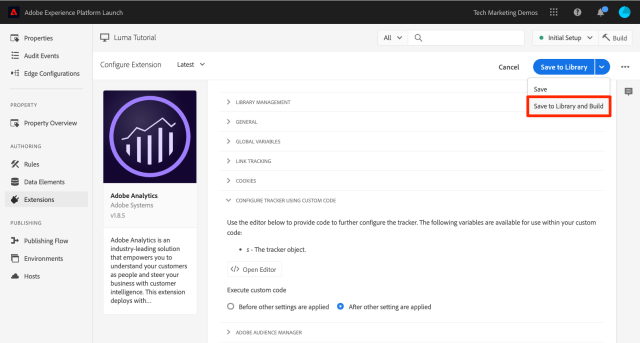
- ClickВ Save to Library and Build

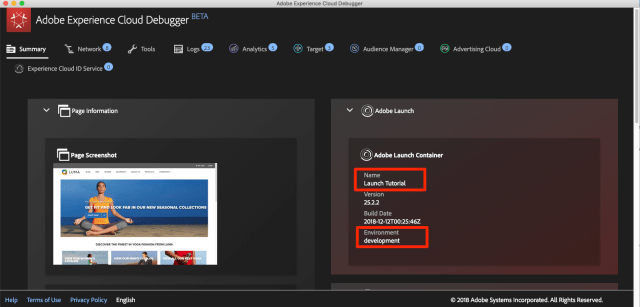
Validate the Page View Beacon
Now that you have created a rule to send an Analytics beacon, you should be able to see the request in the Experience Cloud Debugger.
- Open theВ Luma siteВ in your Chrome browser
- Click the Debugger iconВ
 В to open theВ Adobe Experience Cloud Debugger
В to open theВ Adobe Experience Cloud Debugger - Make sure the Debugger is mapping the tag property toВ yourВ Development environment, as described in theВ earlier lesson

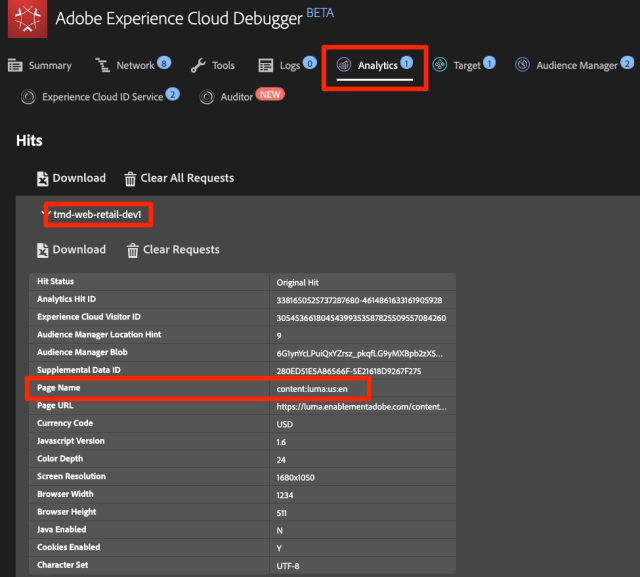
- Click to open the Analytics tab
- Expand your Report Suite name to show all of the requests made to it
- Confirm the request has fired with the Page Name variable and value

NOTE
If the Page Name is not showing up for you, go back through the steps in this page to make sure that you havenвҖҷt missed anything.
Add Variables with Rules
When you configured the Analytics Extension, you populated the pageName variable in the extension configuration. This is a fine location to populate other global variables such as eVars and props, provided the value is available on the page before the tag embed code loads.
A more flexible location to set variablesвҖ”as well as eventsвҖ”is in rules using the Set Variables action. Rules allow you to set different Analytics variables and events under different conditions. For example, you could set the prodView only on product detail pages and the purchase event only on order confirmation pages. This section will teach you how to set variables using rules.
Use Case
Product Detail Pages (PDP) are important points for data collection on retail sites. Typically, you want Analytics to register that a product view occurred and which product was viewed. This is helpful in understanding which products are popular with your customers. On a media site, article or video pages could use similar tracking techniques to the ones you will use in this section. When you load a Product Detail Page, you might want to put that value into a вҖңPage TypeвҖқ eVar, as well as set some events and the product id. This will allow us to see the following in our analysis:
- How many times product detail pages are loaded
- Which specific products are viewed and how many times
- How other factors (campaigns, search, etc) affect how many PDPвҖҷs people load
Create Data Element for Page Type
First you need to identify which pages are the Product Detail pages. You will do that with a Data Element.
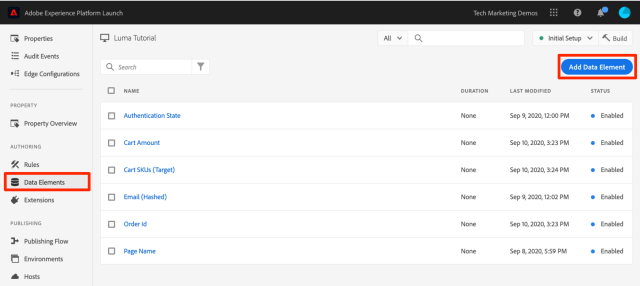
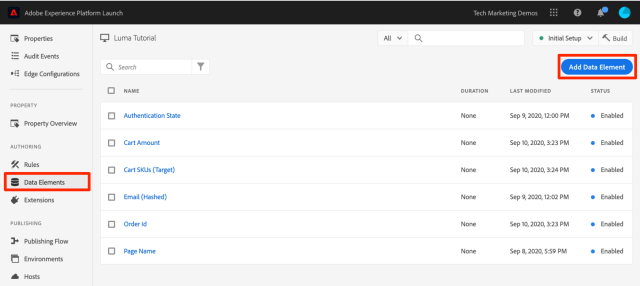
To Create the Data Element for Page Type
- ClickВ Data ElementsВ in the left navigation
- ClickВ Add Data Element

- Name the data elementВ
Page Type - SelectВ Data Element Type > JavaScript Variable
- UseВ
digitalData.page.category.typeВ as theВ JavaScript variable name - Check theВ Clean textВ andВ Force Lower CaseВ options
- ClickВ Save to Library

Create Data Element for Product Id
Next, you will collect the product id of the current Product Detail page with a Data Element
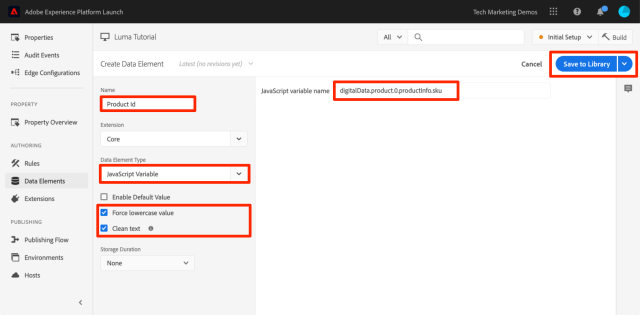
To Create the Data Element for Product Id
- ClickВ Data ElementsВ in the left navigation
- ClickВ Add Data Element

- Name the data elementВ
Product Id - SelectВ Data Element Type > JavaScript Variable
- UseВ
digitalData.product.0.productInfo.skuВ as theВ JavaScript variable name - Check theВ Clean textВ andВ Force Lower CaseВ options
- ClickВ Save to Library

Add the Adobe Analytics Product String Extension
If you are already familiar with Adobe Analytics implementations, you are probably familiar with the products variable. The products variable has a very specific syntax and gets used slightly different ways depending on the context. To help make the population of the products variable easier in tags, three additional extensions have already been created in the tag extension marketplace! In this section you will add an extension created by Adobe Consulting to use on the Product Detail page.
To add the add the Adobe Analytics Product String extension
- Go to the Extensions > Catalog page
- Find theВ
Adobe Analytics Product StringВ extension by Adobe Consulting Services and clickВ Install
- Take a moment to read the instructions
- ClickВ Save to Library

Create the Rule for Product Detail Pages
Now, you will use your new data elements and extension to build your Product Detail page rule. For this functionality, you will create another page load rule, triggered by DOM Ready. However, you will use a condition so that it only fires on the Product Detail pages and the order setting so that it fires before the rule that sends the beacon.
To build the Product Detail page rule
- Go to theВ RulesВ section in the left navigation and then and then clickВ Add Rule

- Name the ruleВ
Product Details - DOM Ready - 40 - ClickВ Events > AddВ to open theВ
Event ConfigurationВ screen
- SelectВ Event Type > DOM Ready
- Set theВ OrderВ to 40, so that the rule will runВ beforeВ the rule containing the Analytics > Send Beacon action
- ClickВ Keep Changes

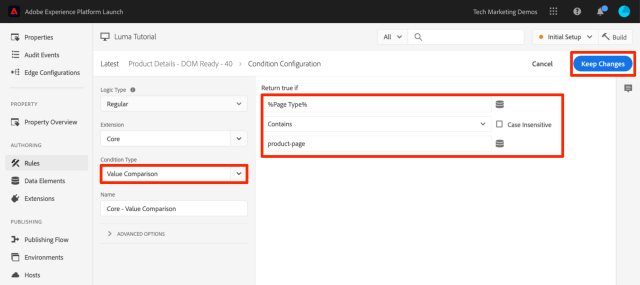
- UnderВ Conditions, click theВ
 В to open theВ
В to open theВ Condition ConfigurationВ screen
- SelectВ Condition Type > Value Comparison
- Use the data element picker, chooseВ
Page TypeВ in the first field - SelectВ ContainsВ from the comparison operator dropdown
- In the next field typeВ
product-pageВ (this is the unique part of the page type value pulled from the data layer on PDPвҖҷs) - ClickВ Keep Changes

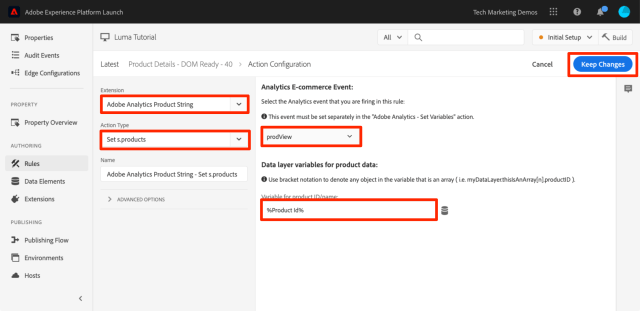
- Under Actions, click theВ
 В to add a new action
В to add a new action
- SelectВ Extension > Adobe Analytics Product String
- SelectВ Action Type > Set s.products
- In theВ Analytics E-commerce EventВ section, selectВ prodView
- In theВ Data layer variables for product dataВ section, use the Data Element picker to choose theВ
Product IdВ data element - ClickВ Keep Changes

- Under Actions, click theВ
 В to add a new action
В to add a new action
- SelectВ Extension > Adobe Analytics
- SelectВ Action Type > Set Variables
- SelectВ eVar1 > Set asВ and enterВ
product detail page - SetВ event1, leaving the optional values blank
- Under Events, click theВ Add AnotherВ button
- Set theВ prodViewВ event, leaving the optional values blank
- ClickВ Keep Changes

- ClickВ Save to Library and Build

Validate the Product Detail Page Data
You just created a rule that sets variables before the beacon is sent. You should now be able to see the new data going out in the hit in the Experience Cloud Debugger.
To validate the Product Detail page data
- Open theВ Luma siteВ in your Chrome browser
- Navigate to any product detail page
- Click the Debugger iconВ
 В to open yourВ Adobe Experience Cloud Debugger
В to open yourВ Adobe Experience Cloud Debugger - Click to the Analytics tab
- Expand your Report Suite
- Notice the Product Detail Variables that are now in the debugger, namely thatВ
eVar1В has been set to вҖңproduct detail pageвҖқ, that theВEventsВ variable has been set to вҖңevent1вҖқ and вҖңprodViewвҖқ, that the products variable is set with the product id of the product you are viewing, and that your Page Name is still set by the Analytics extension
Send a Track Link Beacon
When a page loads, you typically fire a page load beacon triggered by the s.t() function. This automatically increments a page view metric for the page listed in the pageName variable.
However, sometimes you donвҖҷt want to increment page views on your site, because the action that is taking place is вҖңsmallerвҖқ (or maybe just different) than a page view. In this case, you will use the s.tl() function, which is commonly referred to as a вҖңtrack linkвҖқ request. Even though it is referred to as a track link request, it doesnвҖҷt have to be triggered on a link click. It can be triggered by any of the events that are available to you in the tag rule builder, including your own custom JavaScript.
In this tutorial, you will trigger an s.tl() call using one of the coolest JavaScript events, an Enters Viewport event.
The Use Case
For this use case, you want to know if people are scrolling down on our Luma home page far enough to see the Featured Products section of our page. There is some internal discord at our company about whether people are even seeing that section or not, so you want to use Analytics to determine the truth.
Create the Rule in tags
- Go to theВ RulesВ section in the left navigation and then clickВ Add Rule

- Name the ruleВ
Homepage - Featured Products enters Viewport - ClickВ Events > AddВ to open theВ
Event ConfigurationВ screen
- SelectВ Event Type > Enters Viewport. This will bring up a field where you need to enter the CSS selector that will identify the item on your page that should trigger the rule when it enters view in the browser.
- Go back to the home page of Luma and scroll down to the Featured Products section.
- Right-click on the space between the вҖңFEATURED PRODUCTSвҖқ title and the items in this section, and selectВ
InspectВ from the right-click menu. This will get you close to what you want. - Right around there, possibly right under the selected section, you are looking for a div withВ
class="we-productgrid aem-GridColumn aem-GridColumn--default--12". Locate this element. - Right-click on this element and selectВ Copy > Copy Selector

- Go back to tags, and paste this value from the clipboard into the field labeledВ
Elements matching the CSS selector.- On a side note, it is up to you to decide how to identify CSS selectors. This method is a bit fragile, as certain changes on the page may break this selector. Please consider this when using any CSS selectors in tags.
- ClickВ Keep Changes

- Under Conditions, click theВ
 В to add a new condition
В to add a new condition - SelectВ Condition Type > Value Comparison
- Use the data element picker, chooseВ
Page NameВ in the first field - SelectВ EqualsВ from the comparison operator dropdown
- In the next field typeВ
content:luma:us:enВ (this is the page name of the home page as pulled from the data layer – we only want this rule to run on the home page) - ClickВ Keep Changes

- Under Actions, click theВ
 В to add a new action
В to add a new action - SelectВ Extension > Adobe Analytics
- SelectВ Action Type > Set Variables
- SetВ
eVar3В toВHome Page - Featured Products - SetВ
prop3В toВHome Page - Featured Products - Set theВ
EventsВ variable toВevent3 - ClickВ Keep Changes

- Under Actions, click theВ
 В to add another new action
В to add another new action - SelectВ Extension > Adobe Analytics
- SelectВ Action Type > Send Beacon
- Choose theВ
s.tl()В tracking option - In theВ Link NameВ field, enterВ
Scrolled down to Featured Products. This value will be placed into the Custom Links report in Analytics. - ClickВ Keep Changes

- ClickВ Save to Library and Build

Validate the Track Link Beacon
Now you will want to make sure that this hit goes in when you scroll down to the Featured Products section of the Home Page of our site. When you first load the homepage, the request shouldnвҖҷt be made, but as you scroll down and the section comes into view, the hit should fire with our new values.
- Open theВ Luma siteВ in your Chrome browser and make sure you are at the top of the home page.
- Click theВ debugger iconВ
 В to open your Adobe Experience Cloud Debugger
В to open your Adobe Experience Cloud Debugger - Click to the Analytics tab
- Expand your Report SuiteвҖҷs hit
- Notice the normal page view hit for the home page with the page name, etc. (but nothing in eVar3 or prop3).

- Leaving the Debugger open, scroll down on your site until you can see the Featured Products section
- View the Debugger again, and another Analytics hit should have appeared. This hit should have the params associated with the s.tl() hit that you set up, namely:
LinkType = "link_o"В (this means that the hit is a custom link hit, not a page view hit)LinkName = "Scrolled down to Featured Products"prop3 = "Home Page - Featured Products"eVar3 = "Home Page - Featured Products"Events = "event3"
Add a Plug-in
A Plug-in is a piece of JavaScript code that you can add to your implementation to perform a specific function that is not built into the product. Plug-ins can be built by you, by other Adobe Customers/Partners, or by Adobe Consulting.
To implement plug-ins, there are basically three steps:
- Include the doPlugins function, where the plug-in will be referenced
- Add the main function code for the plug-in
- Include the code that calls the function and sets variables, etc.
Make the Analytics Object Globally Accessible
If you are going to add the doPlugins function (below) and use plug-ins, you need to check a box to make the Analytics вҖңsвҖқ object available globally in the Analytics implementation.
- Go toВ Extensions > Installed
- In the Adobe Analytics extension, ClickВ Configure

- UnderВ Library Management, select the box labeledВ
Make tracker globally accessible. As you can see in the help bubble, this will make the tracker be scoped globally under window.s, which will be important as you refer to it in your customer JavaScript.
Including the doPlugins Function
To add plug-ins, you need to add a function called doPlugins. This function is not added by default, but once added, is handled by the AppMeasurement library, and is called last when a hit is being sent into Adobe Analytics. Therefore, you can use this function to run some JavaScript to set variables that are easier set this way.
- While still in the Analytics extension, scroll down and expand the section titledВ
Configure Tracker Using Custom Code. - ClickВ Open Editor
- Paste the following code into the code editor:
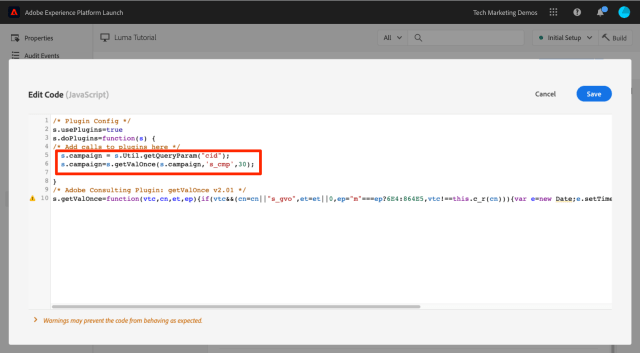
/* Plugin Config */ s.usePlugins=true s.doPlugins=function(s) { /* Add calls to plugins here */ }CopyToggle Text Wrapping - Keep this window open for the next step
Add Function Code for the Plug-in
You are actually going to call two plug-ins in this code, but one of them is built into the AppMeasurement library, so for that one you do not need to add the function to call. However, for the second one, you do need to add the function code as well. This function is called getValOnce().
The getValOnce() Plug-in
The purpose of this plug-in is to keep values from getting falsely duplicated in the code when a visitor refreshes a page or uses the browserвҖҷs back button to go back to a page where a value was set. In this lesson, you will use it to keep the clickthrough event from being duplicated.
The code for this plug-in is available in the Analytics Documentation, but it is included here for your ease of copy/paste.
- Copy the following code
/* Adobe Consulting Plugin: getValOnce v2.01 */ s.getValOnce=function(vtc,cn,et,ep){if(vtc&&(cn=cn||"s_gvo",et=et||0,ep="m"===ep?6E4:864E5,vtc!==this.c_r(cn))){var e=new Date;e.setTime(e.getTime()+et*ep);this.c_w(cn,vtc,0===et?0:e);return vtc}return""};CopyToggle Text Wrapping - Paste it into the code window in the Analytics extension (if you donвҖҷt still have it open, re-open it as per the previous step),В completely belowВ the doPlugins function (not inside of it).

You can now call this plug-in from within doPlugins.
Calling Plug-ins from Within doPlugins
Now that the code is there and can be referenced, you can make the calls to plug-ins within the doPlugins function.
First you will call a plug-in which has been incorporated into the AppMeasurement library, and so is known as a вҖңutility.вҖқ It is referred to as s.Util.getQueryParam, because it is part of the s object, is a built-in utility, and will grab values (based on a parameter) from the query string in the URL.
- Copy the following code:
s.campaign = s.Util.getQueryParam("cid");CopyToggle Text Wrapping - Paste it into the doPlugins function. This will look for a parameter calledВ
cidВ in the current page URL and place it into the s.campaign variable. - Now call the getValOnce function by copying the following code and pasting it in right below the call to getQueryParam:
s.campaign=s.getValOnce(s.campaign,'s_cmp',30);CopyToggle Text WrappingThis code will make sure that the same value is not sent in more than once in a row for 30 days (see the documentation for ways to customize this code to your needs).
- Save the code window
- ClickВ Save to Library and Build

Validate the Plug-ins
Now you can make sure that the plug-ins are working.
To validate the plugins
- Open theВ Luma siteВ in your Chrome browser
- Click the Debugger iconВ
 В to open theВ Adobe Experience Cloud Debugger
В to open theВ Adobe Experience Cloud Debugger - Click to the Analytics tab
- Expand your Report Suite
- Notice the Analytics hit does not have a Campaign variable
- Leaving the Debugger open, go back to the Luma site and addВ
?cid=1234В to the URL and hit Enter to refresh the page with that query string included
- Check the Debugger and confirm that there is a second Analytics request with a Campaign variable set toВ
1234
- Go back and refresh the Luma page again, with the query string still in the URL
- Check the next hit in the Debugger, and the Campaign variable shouldВ notВ be present, because the getValOnce plug-in has made sure that it doesnвҖҷt get duplicated and look like another person came in from the campaign tracking code.

- BONUS: You can test this over and over by changing the value of theВ
cidВ parameter in the query string. The Campaign variable should only be there if it is theВ firstВ time you run the page with the value. If you are not seeing the Campaign value in the debugger, simply change the value of theВcidВ in the query string of the URL, hit enter, and you should see it again in the debugger.NOTEThere are actually a few different ways to grab a parameter out of the query string of the URL, including in the Analytics extension configuration. However, in these other non-plug-in options, they donвҖҷt provide the ability to stop unnecessary duplication, as you have done here with the getValOnce plug-in. This is the authorвҖҷs favorite method, but you should determine which method works best for you and your needs.
Nice work! You have completed the Analytics lesson. Of course, there are many other things that you can do to enhance our Analytics implementation, but hopefully this has given you some of the core skills to tackle the rest of your needs.
вҖ»ж–°иҘҝе…°е…ЁжҗңзҙўВ©пёҸзүҲжқғжүҖжңү
敬иҜ·е…іжіЁж–°иҘҝе…°е…ЁжҗңзҙўNew Zealand Review еңЁеҗ„еӨ§зӨҫдәӨеӘ’дҪ“е№іеҸ°зҡ„е…¬дј—еҸ·гҖӮд»ҺиҝҷйҮҢиҜ»жҮӮж–°иҘҝе…°пјҒпёҸ

еҰӮжһңжӮЁе–ңж¬ўжҲ‘们зҡ„ж–Үз« пјҢиҜ·ж”ҜжҢҒжҲ‘们зҡ„ж–°й—»е·ҘдҪңиҖ…е’ҢеҲӣдҪңиҖ…пјҒиҜ·жү“иөҸдёҖжқҜе’–е•Ўз»ҷ他们пјҲжіЁжҳҺж Ҹзӣ®жҲ–ж–Үз« йўҳзӣ®пјүпјҢжҲ–ж”ҜжҢҒжҲ‘们жҜҸжңҲзҡ„жңҚеҠЎеҷЁиҙ№з”ЁпјҢйқһеёёж„ҹи°ўпјҒ
и®ўйҳ…жҲ‘们пјҢPaypalжҜҸжңҲиөһеҠ©5зәҪеёҒпјҡ
http://bit.ly/47fUCPS
дәҶи§Ј ж–°иҘҝе…°е…Ёжҗңзҙўрҹ”Қ зҡ„жӣҙеӨҡдҝЎжҒҜ
и®ўйҳ…еҗҺеҚіеҸҜйҖҡиҝҮз”өеӯҗйӮ®д»¶ж”¶еҲ°жңҖж–°ж–Үз« гҖӮ