Learn how to set up Adobe Analytics using Adobe Experience Platform Web SDK, create tag rules to send data to Adobe Analytics, and validate that Analytics is capturing data as expected.
Adobe Analytics is an industry-leading application that empowers you to understand your customers as people and steer your business with customer intelligence.

Learning objectives
At the end of this lesson, you will be able to:
- Configure a datastream to enable Adobe Analytics
- Know which standard XDM fields auto-map to Analytics variables
- Set Analytics variables in the data object
- Send data to another report suite by overriding the datastream
- Validate Adobe Analytics variables using Debugger and Assurance
Prerequisites
To complete this lesson, you must first:
- Be familiar with and have access to Adobe Analytics.
- Have at least one test/dev report suite ID. If you don’t have a test/dev report suite that you can use for this tutorial, please create one.
- Complete the earlier lessons in the Initial Configuration and Tags Configuration sections of this tutorial.
Configure the datastream
Platform Web SDK sends data from your website to Platform Edge Network. Your datastream then tells Platform Edge Network to which Adobe Analytics report suites your data should be sent.
- Go to Data Collection interface
- On the left navigation, select Datastreams
- Select the previously created
Luma Web SDK: Development Environmentdatastream
- Select Add Service

- Select Adobe Analytics as the Service
- Enter the Report Suite ID of your development report suite
- Select Save

TIPAdding more report suites by selecting Add Report Suite is equivalent to multi-suite tagging.
WARNING
In this tutorial, you only configure the Adobe Analytics report suite for your development environment. When you create datastreams for your own website, you should create additional datastreams and report suites for your staging and production environments.
Set Analytics variables
There are several ways to set Analytics variables in a Web SDK implementation:
- Automatic mapping of XDM fields to Analytics variables (automatic).
- Set fields in the
dataobject (recommended). - Map XDM fields to Analytics variables in Analytics processing rules (no longer recommended).
- Map to Analytics variables directly in the XDM schema (no longer recommended).
As of May 2024, you no longer need to create an XDM schema to implement Adobe Analytics with Platform Web SDK. The data object (and the data.variable data element you created in the Create data elements lesson) can be used to set all custom Analytics variables. Setting these variables in the data object will be familiar to existing Analytics customers, is more efficient than using processing rules interface, and prevents unnecessary data taking up space in Real-Time Customer Profiles (important if you have Real-Time Customer Data Platform or Journey Optimizer).
Automatically mapped fields
Many XDM fields are automatically mapped to Analytics variables. For the most up-to-date list of mappings, please see Analytics variable mapping in Adobe Experience Edge.
This occurs if even if you have not defined a custom schema. Experience Platform Web SDK automatically collects some data and sends it to Platform Edge Network as XDM fields. For example, Web SDK reads the current page URL and sends it as the XDM field web.webPageDetails.URL. This field is forwarded to Adobe Analytics and it automatically populates the Page URL reports in Adobe Analytics.
If you implement Web SDK for Adobe Analytics with an XDM schema, as you have in this tutorial, some of the XDM fields you have custom-implemented auto-map to Analytics variables, as outlined in this table:
| XDM to Analytics auto-mapped variables | Adobe Analytics variable |
|---|---|
identitymap.ecid.[0].id | mid |
web.webPageDetails.name | s.pageName |
web.webPageDetails.server | s.server |
web.webPageDetails.siteSection | s.channel |
commerce.productViews.value | prodView |
commerce.productListViews.value | scView |
commerce.checkouts.value | scCheckout |
commerce.purchases.value | purchase |
commerce.order.currencyCode | s.currencyCode |
commerce.order.purchaseID | s.purchaseID |
productListItems[].SKU | s.products=;product name;;;; (primary – see Note below) |
productListItems[].name | s.products=;product name;;;; (fallback – see Note below) |
productListItems[].quantity | s.products=;;product quantity;;; |
productListItems[].priceTotal | s.product=;;;product price;; |
The individual sections of the Analytics product string are set through different XDM variables under the productListItems object.
NOTE
As of August 18, 2022, productListItems[].SKU takes priority for mapping to the product name in the s.products variable.
The value set to productListItems[].name is mapped to the product name only if productListItems[].SKU does not exist. Otherwise, it is unmapped and available in context data.
Do not set an empty string or null to productListItems[].SKU. This has the undesired effect of mapping to the product name in the s.products variable.
Set variables in the data object
But what about evars, props, and events? Setting variables in the data object is the recommended way to set these Analytics variables with Web SDK. Setting variables in the data object can also overwrite any of the automatically-mapped variables.
First of all, what is the data object? In any Web SDK event you can send two objects with custom data, the xdm object and the data object. Both are sent to Platform Edge Network, but only the xdm object is sent to the Experience Platform dataset. Properties in the data object can be mapped on the Edge to xdm fields using the Data Prep for Data Collection feature, but otherwise are not sent to Experience Platform. This makes it an ideal way to send data to applications like Analytics, which aren’t natively built on Experience Platform.
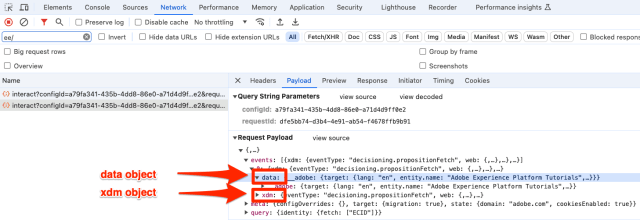
Here are the two objects in a generic Web SDK call:

Adobe Analytics is configured to look for any properties in the data.__adobe.analytics object and use them for Analytics variables.
Now let’s see how this works. Let’s set eVar1 and prop1 with our page name and see how XDM-mapped value can be overwritten
- Open the tag rule
all pages - library loaded - set global variables - 1 - Add a new Action
- Select Adobe Experience Platform Web SDK extension
- Select Action Type as Update variable
- Select
data.variableas the Data element - Select the analytics object
- Set
eVar1as thepage.pageInfo.pageNamedata element - Set
prop1to copy the value ofeVar1 - To test the overwriting of XDM-mapped values, in the Additional property section set the Page name as a static value
test - Save the rule
Now, we need to include the data object in our send event rule.
- Open the tag rule
all pages - library loaded - send event - 50 - Open the Send Event action
- Select
data.variableas the Data - Select Keep Changes
- Select Save
Send data to a different report suite
You might want to change which Adobe Analytics report suite data is sent to when visitors are on certain pages. This requires a configuration in both the datastream and a rule.
Configure the datastream for a report suite override
To configure the Adobe Analytics report suite override setting in the datastream:
- Open your datastream
- Edit the Adobe Analytics configuration by opening the
menu and then selecting Edit

- Select Advanced Options to open Report Suite Overrides
- Select the report suites that you would like to override. In this case,
Web SDK Course DevandWeb SDK Course Stg - Select Save

Configure a rule for a report suite override
Let’s create a rule to send an additional page view call to a different report suite. Use the datastream override feature to change the report suite for a page using the Send Event Action.
- Create a new rule, name it
homepage - library loaded - AA report suite override - 51 - Select the plus sign under Event to add a new trigger
- Under Extension, select Core
- Under Event Type, select Library Loaded (Page Top)
- Select to open Advanced Options, type in
51. This ensures the rule runs after theall pages - library loaded - send event - 50that sets the baseline XDM with the Update variable action type. - Select Keep Changes

- Under Conditions, select to Add
- Leave Logic Type as Regular
- Leave Extensions as Core
- Select Condition Type as Path Without Query String
- On the right, leave the Regex toggle disabled
- Under path equals set
/content/luma/us/en.html. For the Luma demo site, it ensures the rule only triggers on the home page - Select Keep Changes

- Under Actions select Add
- As the Extension, select Adobe Experience Platform Web SDK
- As the Action Type, select Send Event
- As the XDM data, select the
xdm.variable.contentdata element you created in the Create data elements lesson - As the Data, select the
data.variabledata element you created in the Create data elements lesson
- Scroll down to the Datastream Configurations Overrides section
- Leave the Development tab selected.
TIPThis tab determines in which tags environment the override occurs. For this excerise, you only specify the Development environment but when you deploy this to production remember to also do it in the Production environment.
- Select the Sandbox you are using for the tutorial
- Select the Datastream, in this case
Luma Web SDK: Development Environment - Under Report suites, select the report site you would like to use to override for. In this case,
tmd-websdk-course-stg. - Select Keep Changes
- And Save your rule

Build your Development environment
Add your updated rules to your Luma Web SDK Tutorial tag library and rebuild your development environment.
Congratulations! The next step is to validate your Adobe Analytics Implementation via Experience Platform Web SDK.
Validate Adobe Analytics with Debugger
Learn how to validate that Adobe Analytics is capturing the ECID, page views, the product string, and e-commerce events with the Edge Trace feature of the Experience Platform Debugger.
In the Debugger lesson, you learned how to inspect the client-side XDM request with the Platform Debugger and browser developer console, which is similar to how you debug an AppMeasurement.js Analytics implementation. You also learned about validating Platform Edge Network server-side requests sent to Adobe applications, and how to view a fully processed payload using Assurance.
To validate Analytics is capturing data properly through Experience Platform Web SDK, you must go two steps further to:
- Validate how data is processed by the XDM object on the Platform Edge Network, using Experience Platform Debugger’s Edge Trace feature
- Validate how data is fully processed by Analytics using Adobe Experience Platform Assurance
Experience Cloud ID validation
- Go to the Luma demo site
- Select the login button on the top right, and use credentials u: test@adobe.com p: test to authenticate
- Open the Experience Platform Debugger and switch the tag property on the site to your own development property
- To enable the Edge Trace, go to Experience Platform Debugger, in the left navigation select Logs, then select the Edge tab, and select Connect

- It will be empty for now

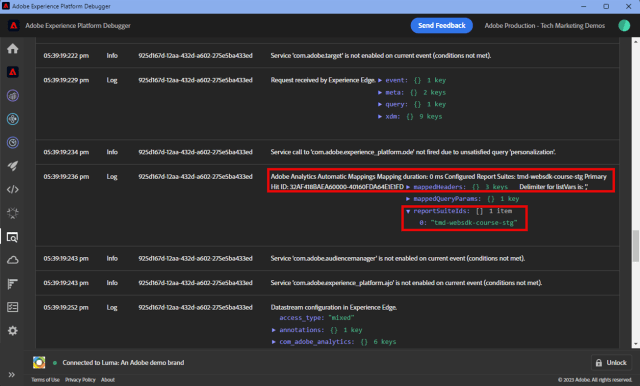
- Refresh the Luma page and check Experience Platform Debugger again, you should see data come through. The row starting with Analytics Automatic Mapping is the Adobe Analytics beacon
- Select to open both the
mappedQueryParamsdropdown and the second dropdown to view Analytics variables
TIPThe second dropdown corresponds to the Analytics report suite ID you are sending data to. It should match your own report suite, not the one in the screenshot.
- Scroll down to find
c.a.x.identitymap.ecid.[0].id. It is a Context Data Variable that captures ECID - Keep scrolling down until you see the Analytics
midvariable. Both IDs match with your device’s Experience Cloud ID. - On the Luma site,

NOTESince you are logged in, take a moment to validate the authenticated ID
112ca06ed53d3db37e4cea49cc45b71efor the usertest@adobe.comis captured as well in thec.a.x.identitymap.lumacrmid.[0].id
Report suite override validation
Above you configured a datastream override for the Luma homepage. To validate this configuration
- Look for a row with Datastream config after override was applied. Here you find the primary report suite and the additional report suite(s) that were configured for the report suite overrides.

- Scroll down to the row starting with Analytics Automatic Mapping and verify that the
reportSuiteIdsshows the report suite you specified in your override configurations
Content page views validation
Go to a product page like the Didi Sport Watch product page. Validate that content page views are captured by Analytics.
- Look for
c.a.x.web.webpagedetails.pageviews.value=1. - Scroll down to see the
gnvariable. It is the Analytics dynamic syntax for thes.pageNamevariable. It captures the page name from the data layer.
Product string and e-commerce events validation
Since you are already on a product page, this exercise continues to use the same Edge Trace to validate product data is captured by Analytics. Both the product string and e-commerce events are automatically mapped XDM variables to Analytics. As long as you have mapped to the proper productListItem XDM variable while configuring an XDM schema for Adobe Analytics, the Platform Edge Network takes care of mapping the data to the proper analytics variables.
First validate that the Product String is set
- Look for
c.a.x.productlistitems.[0].sku. The variable captures the data element value you mapped to theproductListItems.item1.skuearlier in this lesson - Also look for
c.a.x.productlistitems.[0]._experience.analytics.customdimensions.evars.evar1. The variable captures the data element value you mapped toproductListItems.item1._experience.analytics.customdimensions.evars.evar1 - Scroll down to see the
plvariable. It is the dynamic syntax of the Analytics product string variable - Note that product name from the data layer is mapped both to the
c.a.x.productlistitems.[0].skuand theproductparameter of the products string. In addition, the product title from the data layer is mapped to merchandising evar1 in the products string. The Edge Trace treats
The Edge Trace treats commerceevents slightly differently thanproductListdimensions. You do not see a Context Data Variable mapped the same way you see the product name mapped toc.a.x.productlistitem.[0].nameabove. Instead, the Edge Trace shows the final event auto-mapping in the Analyticseventvariable. Platform Edge Network maps it accordingly as long as you map to the proper XDMcommercevariable while configuring the schema for Adobe Analytics; in this case thecommerce.productViews.value=1. - Back on the Experience Platform Debugger window, scroll down to the
eventsvariable, it is set toprodView - Also note
c.a.x.eventTypeis set tocommerce.productViewssince you are on a product page.TIPThe
ecommerce - pdp library loaded - AA (order 20)rule is overwriting the value ofeventTypeset by theall pages global content variables - library loaded - AA (order 1)rule as it is set to trigger later in the sequence
Validate the rest of e-commerce events and product strings are set for Analytics
- Add Didi Sport Watch to cart
- Go to the Cart Page, check Edge Trace for
eventTypeset tocommerce.productListViewsevents: "scView", and- the product string is set

- Proceed to checkout, check Edge Trace for
eventTypeset tocommerce.checkoutsevents: "scCheckout", and- the product string is set

- Fill out just the First Name and Last Name fields on the shipping form and select Continue. On the next page, select Place Order
- On confirmation page, check Edge Trace for
eventTypeset tocommerce.purchases- Purchase event being set
events: "purchase" - Currency Code variable being set
cc: "USD" - Purchase ID being set in
pi - Product string
plsetting the product name, quantity, and price

Validate Adobe Analytics using Assurance
Adobe Experience Platform Assurance helps you inspect, proof, simulate, and validate how you collect data or serve experiences with your website and mobile application.
In the previous exercise you validated that Adobe Analytics is capturing the ECID, page views, the product string, and e-commerce events with the Edge Trace feature of the Experience Platform Debugger. Next you validate those same events using Adobe Experience Platform Assurance, an alternative interface to access the same data in Edge Trace.
As you learned in the Assurance lesson, there are several ways to initiate an Assurance session. Since you already have Adobe Experience Platform Debugger open with an Edge Trace session initiated from the last exercise, we recommend accessing Assurance through the Debugger:
Within the “Web SDK Tutorial 3” Assurance Session enter “hitdebugger” into the Events Search Bar to filter the results to the Adobe Analytics Post Processed data.
Experience Cloud ID validation
To validate Adobe Analytics is capturing the ECID, select a beacon and open the Payload. The Vendor for this beacon should be com.adobe.analytics.hitdebugger
Then scroll down to mcvisId to validate that the ECID is correctly captured
Content page views validation
Using the same beacon, validate that content page views are mapped to the correct Adobe Analytics variable.
Scroll down to pageName to validate that the Page Name is correctly captured
Product string and e-commerce events validation
Following the same validation use cases used when validating with the Experience Platform Debugger above, continue using the same beacon to validate the Ecommerce Events and the Product String.
- Look for payload where the events contain
prodView
- Scroll down to product-string to validate the
Product String.- Note the
Product SKUandMerchandizing eVar1.
- Note the
- Scroll down further and validate that
prop1, which you configured using processing rules in the previous section, contains theProduct SKU
Continue to validate your implementation by reviewing the cart, checkout, and purchase events.
- Look for payload where the events contain
scViewand validate the product string.
- Look for payload where the events contain
scCheckoutand validate the product string.
- Look for payload where the events contain
purchase
- When validating the
purchaseevent, note that theProduct Stringshould contain theProduct SKU,Product Quantity, andProduct Total Price. - In addition, for the
purchasevalidate that thepurchase-idand/orpurchaseIdare set
Congratulations! You did it! This is the end of the lesson and now you are ready to implement Adobe Analytics with Platform Web SDK for your own website.
※新西兰全搜索©️版权所有
敬请关注新西兰全搜索New Zealand Review 在各大社交媒体平台的公众号。从这里读懂新西兰!️

如果您喜欢我们的文章,请支持我们的新闻工作者和创作者!请打赏一杯咖啡给他们(注明栏目或文章题目),或支持我们每月的服务器费用,非常感谢!
订阅我们,Paypal每月赞助5纽币:
http://bit.ly/47fUCPS
了解 新西兰全搜索🔍 的更多信息
订阅后即可通过电子邮件收到最新文章。